**Editor's note: *I presented a talk on June 27, 2011 at HighEdWeb Rochester which covers this topic in more depth and is based on some of my more recent thinking on this topic… though the content below is still very much relevant.*
Two weeks ago I attended the Design for Mobile conference in Chicago. My brain is still recovering from so much great content in so little time. This article is based on one of the big ideas I took away from the conference.
To me, the mobile web versus native app debate is dead. I think that should be the case for most large, established organizations trying to deliver mobile services to users1. The question is no longer "Which, between mobile web or native, do we develop for?" The question now is "How do we develop an architecture to handle both mobile web and native now and then the mobile devices of the future?" With the latter question in mind let me suggest a progressive mobile strategy.
What I Mean by "Progressive Mobile Strategy"
A progressive mobile strategy, much like progressive enhancement on which it is based, is a strategy focused on offering very basic interfaces to information from which other services can pull and then progressively create more complex interactions based on device type and device reach. The mobile market (both OS and device) is moving too fast to pick a winner to focus your energies on so the best you can do is try to prepare for all eventualities and develop "broadest reach" solutions.
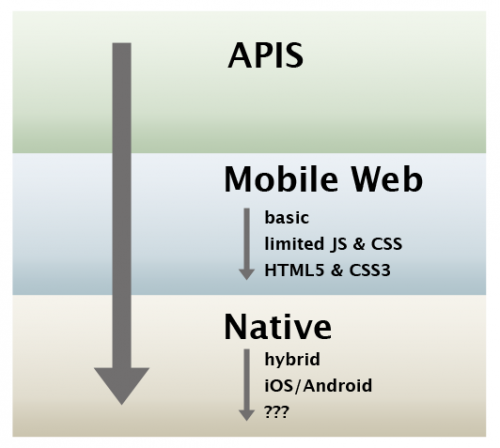
I feel a proper progressive mobile strategy would see the following implementation path:

Within the mobile web and native categories you'd also want to implement progressive solutions. What's the point of focusing on mobile web if you're only going to create the yummy HTML5 & CSS3 experience that only works on the absolutely bleeding edge devices? Also, you don't necessarily need to have the APIs in place before executing your mobile solutions. You just have to realize that, to be able to properly extend and make your life easier in the future, APIs are going to have to be created at some point. Trust me, it's awkward if you have to go back and retrofit.
APIs: Create Once, Publish Everywhere
The most important element in creating an architecture that will handle the future of mobile is to create as many APIs into your data as possible. Many of the web applications that we're currently developing in University Relations – Web at West Virginia University utilize an API as the data source for all the various views be they desktop web, mobile web, or our native iOS app. The notion of strongly separating logic from presentation has been around for a long while now so I'm not proposing anything revolutionary here (XML-RPC/SOAP anyone?). For us, this separation has been of little interest as we weren't integrating systems or offering any other views other than desktop web. As we've moved into mobile we've realized it's going to become more and more important to implement this clear separation.
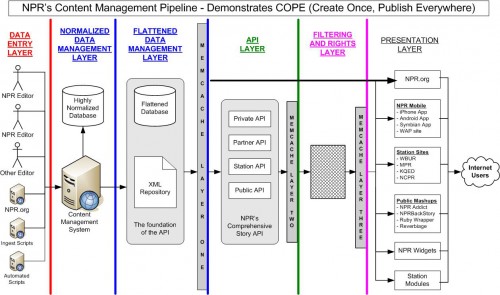
A good example of this type of separation is NPR's content management pipeline. Focus on the "presentation layer" to get an idea of all the various things they're attempting to support.

From APIs I think mobile web is the next logical step in implementing a progressive mobile strategy…
Why Mobile Web Before Native?
To paraphrase Jason Grigsby2 (@grigs):
Not every mobile device will have your app on it but every mobile device will have a browser.
This, to me, is the biggest selling point for going mobile web first. From the latest smartphones to several-years-old feature phones most devices are now internet-capable. Do all types of devices use the mobile web equally? No, but that doesn't mean you shouldn't provide for them or ignore the reach of the mobile web. It's this long reach of mobile web that makes it the obvious first step in deploying a mobile solution. Mobile web allows you to write once for many devices.
But, while I maintain a mobile web-focused framework, mobile web is not the be all and end all for mobile development. Native offers an institution the possibility of building a better, more focused experience for a user compared to mobile web (*not to mention the small issue of [mobile web and discoverability*]10). I do think native apps take a whole different skill set from web and mobile web development. That is why I'm not sure they're the best fit for institutions unless you're pretty positive you'll be holding onto the talent you'll need to continue to build and develop these solutions. Native does offer some interesting possibilities.
Future Proof?
Hopefully by implementing a progressive mobile strategy you're future proofing your mobile development efforts. As new technology comes online you should be able to react more quickly. This strategy is not only for mobile but should allow you to easily develop for other outlets like digital signage or upcoming TV-based interfaces. But we'll see. A lot can change in six months.
Addendum: API First
I didn't realize that Josh Clark (@globalmoxie) touched on this in a recent presentation entitled, Going Native: The Anthropology of Mobile Apps. Just skip to slide #44 and make sure you check out the notes below the slides. API First is a play on Mobile First which is championed by Luke Wroblewski (@lukew). The cross-pollination of ideas out of Design for Mobile is pretty cool to see. I'll have to try to make it back next year.
1 – there is a great example of a company using a progressive mobile strategy in the Why Best Loves Mobile video.
2 – check out Jason's Design for Mobile 2010 presentation, "Get me a Mobile Strategy or You're FIRED!" too.