Brad Frost (@brad_frost) and I are happy to announce the release of v0.7.0 of the PHP version of Pattern Lab with updated documentation. This release has been in the works for a while. GitHub says we've modified 590 files, made 35,372 additions and had 28,206 deletions. While all of the changes are listed on the the release page I'm going to highlight a few of the key features below.
Cleaner Upgrades
One of the big lessons we learned with the release of v0.6.0 of the PHP version of Pattern Lab is that our upgrade process sucked. The big goal for this release was to make that much easier. Much of the code for Pattern Lab has been moved into a core/ directory meaning you should just be able to copy new versions of Pattern Lab into your project, re-generate your site and have most everything magically work. Learn more about upgrading the PHP version of Pattern Lab.
Pattern Parameters & Style Modifiers
Pattern parameters are a simple way to tie data to pattern partials rather than having to rely solely on using JSON files for storing data. Pattern parameters make including data more direct. They're most useful when a developer needs to include a single pattern partial multiple times in a pattern but wants to provide different values for Mustache variables. A quick example of what pattern parameters look like:
{{> atoms-foo (attribute1: "value", attribute2: "value string") }}
Related to this feature is the addition of a pattern parameter shortcut for modifying a class name on a pattern. This way you can have one pattern that serves as a base for your styles and then simply build on that as you include the pattern in other patterns.
The "Using Pattern Parameters" documentation goes into more depth regarding this feature.
Pattern parameters is a feature that was proposed and originally implemented by Ric Lee (@coding-stuff).
Pseudo-Patterns
Pseudo-patterns are meant to give developers the ability to build many different variations of a page or template off of one base pattern. They are, essentially, the pattern-specific JSON files that would accompany a pattern but are instead hinted to reference a shared pattern. This feature is especially useful when you want to maintain one set of mark-up in template yet show many different states of a page. For example, you may have a home page template and you want to show how it looks during regular use and how it might look with a banner showing during an emergency.
The "Using Pseudo-Patterns" documentation goes into more depth regarding this feature.
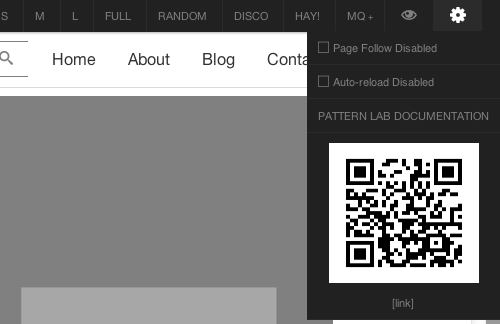
Better Mobile Support with QR Code Goodness
Mobile support for Pattern Lab has always been a little lacking. Brad spent time cleaning that up plus we made sure that Pattern Lab would scroll properly on iOS7. I made sure that the pull bar gets dropped on smaller screens so what you're seeing on your screen is closer to what the final design might be. Note that Pattern Lab will always be an imperfect substitute for real testing of a design but we hope it's a little more robust.
With the clean-up process complete we also added support QR codes to make testing a little more straightforward. I'm still finding it humorous that the co-founder of wtfqrcodes.com has QR codes in Pattern Lab. We're using the miniQR API to generate the QR Codes.

The "Viewing Patterns on a Mobile Device" documentation goes into more depth regarding this feature.
Annotations Upgraded
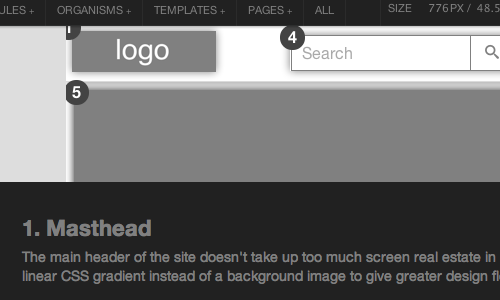
Finally, we also tweaked and updated how Annotations look and function. On the whole I feel the feature is a lot less mystery meat-ish. The best pattern in the demo to try out annotations on would be the header organism. Just click the "eye" icon in the top right, select "Annotations." Clicking on an annotated element in the pattern should scroll you to the correct annotation. Also, sliding the pull bar should hide and show annotations as appropriate.

The "Adding Annotations" documentation goes into more depth regarding this feature.
We're Still Not Done
Our own ideas for Pattern Lab and those suggested by others keep coming faster than we can implement. The "open issues" list attests to this. These are the items I want to implement sooner rather than later:
- Support for KSS: In an effort to create a more robust style guide we're exploring implementing KSS. That way you could organize and document your styles in CSS/SCSS/LESS and then have that data show up on the Pattern Lab site. I also think it might make styling patterns more flexible. Read up on it in the open issue.
- Custom Boilerplates: Now that most of Pattern Lab has been moved to
core/we can open up the possibility of creating custom boilerplates. Not only does this mean that an agency could create a set of patterns following the default folder structure that works for them but folks could implement starter kits for Wordpress or other content management systems.
As always, we're striving to make Pattern Lab more powerful and flexible.
And Brian Muenzenmeyer's (@bmuenzenmeyer) work continues on the node.js edition of Pattern Lab.
We Still Want Your Feedback
We still want to hear from you. What works and what doesn't work for you when using Pattern Lab? Got an idea like Ric's? Share it and we'll see if we can make it work. Run into any problems? Let us know. Use Pattern Lab internally or with client work? We're always curious to hear about real-world use. Just drop an issue for us and we'll respond.